Implementing the Web Share API in Your App
I was looking into how I might be able to improve the sharing experience on https://scratchthe.world, a digital scratch map PWA that I have been working. One thing I came across recently is the Web Share API, which I thought might be a strong contender for integration. The Web Share API allows for a smoother integration of sharing with popular applications on your mobile device (WhatsApp, Facebook Messenger etc). You can see the documentation on MDN here.
The cool thing about the Web Share API is it has such a minimal interface, making it easy to use an implement without complicating your code. To elaborate, it only has one method, share. The method takes an object with the properties title, text, url:
titlerefers to the title of the thing you're trying to share, you could for example usedocument.titlehere if you're struggling.textis the text that will be shared with the link in the target applicationurlis the link itself.
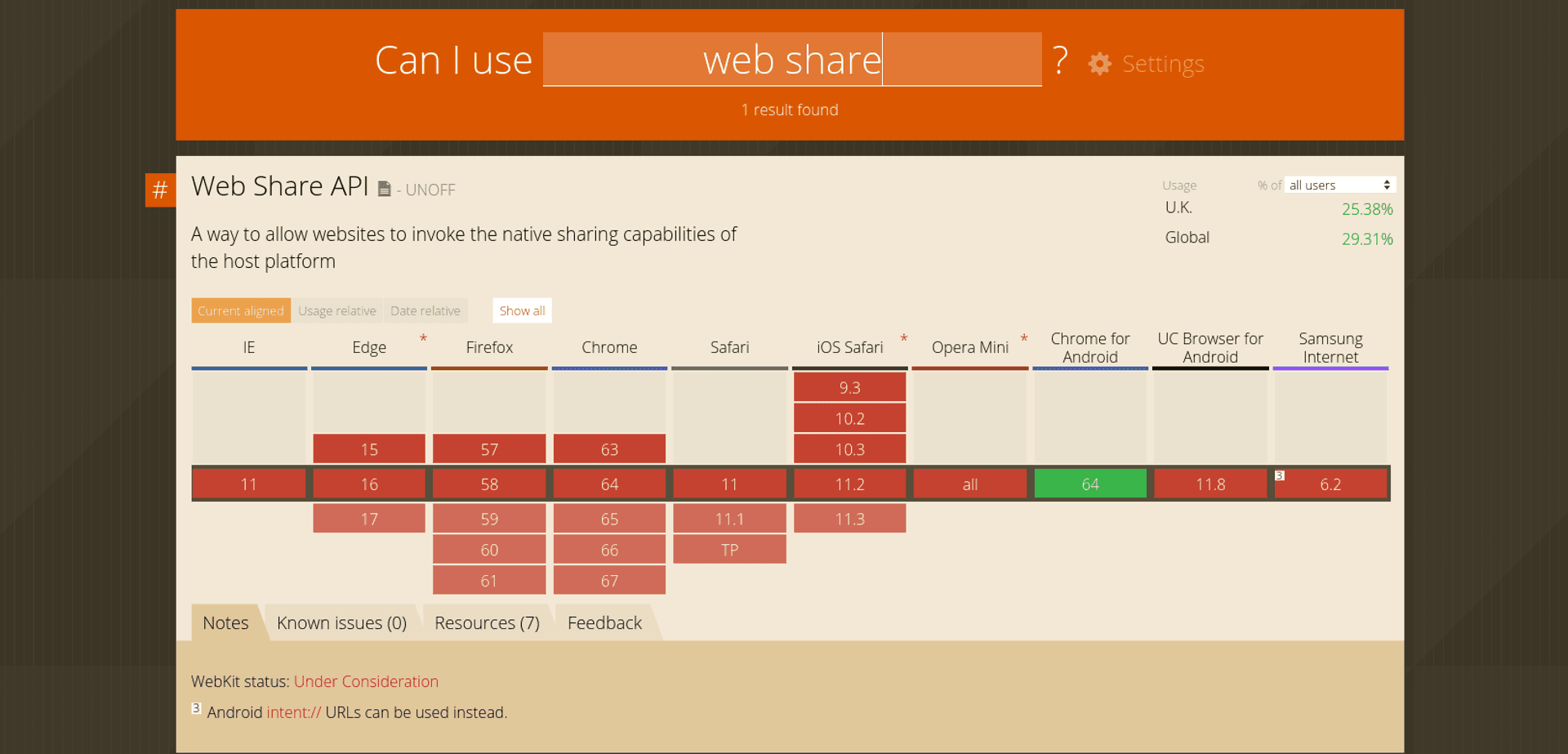
Unfortunately support mobile support is not ideal; it's missing on iOS Safari, Samsung Internet and Opera Mini as it stands.
However depending on who you trust (i.e. StatCounter which powers caniuse.com) Chrome for Android accounts for 50%+ of mobile traffic globally. That's a lot of people that can benefit!
Another nice aspect of the Share API is it is relatively straight forward to implement a fallback, hence my choice to implement it with Scratch the World. In Scratch the World I provide a input with a link to the state of the map for people to share with there friends. If the Web Share API is available I replace that with a share button.
This isn't the exact code I use (it is based off the Google Developers page linked above) but to give you a feel for the rough approach:
const setupShareButton = () => {
const shareButton = document.getElementById("share-button");
// Add an onclick listener to the element
shareButton.addEventListener("click", () => {
console.log("on click");
if (navigator.share) {
// If we have web share enabled use that
useWebShare();
} else {
// Else do something else to help people share
// your content
useFallback();
}
});
};
const useFallback = () => {
console.log("Using fallback!");
const copyPasteUrl = document.getElementById("copy-paste-url");
copyPasteUrl.style.visibility = "visible";
// You could add a bar with share buttons for various
// social media sites here as another idea
};
const useWebShare = () => {
console.log("Using Web Share!");
// Web Share is promised based so we do .then and .catch
// after to handle success or failure
navigator
.share({
title: "Using webshare!",
text: "This is an example of using web share",
url: "https://developers.google.com/web",
})
.then(() => console.log("Successful share"))
.catch((error) => console.log("Error sharing", error));
};
setupShareButton();And that's it! The more complicated bit here is coming up with a nice fallback approach. You could implement sharing workflows for common mediums like Twitter and Facebook for example. Many providers have sharing URLs that you can use to help share your content. You could combine these with Terence Eden's SuperTinyIcons to create buttons as a performant solution. On a more experimental note, Phil Nash released a Web Component wrapper for links that will default to the Web Share API when available, which is an interesting idea.
Lastly some of you might be wondering what does the Share API look like in practice? Here's a video of how it shapes up in Scratch the World on Android Chrome:
Published